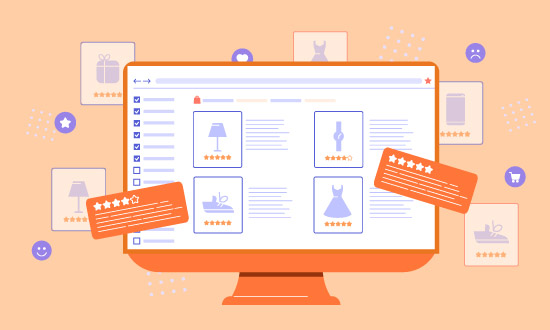
How to add star rating into the Product and Collection Page?
Troubleshooting
It would be great if you have star ratings on your Shopify Product Page and Collection Page to earn customers’ trust and improve sales. If you still not know how to add star ratings from Ali Reviews to your store, this post will guide you through.
⭐In case you don’t know: Ali Reviews just rolled out the biggest update ever in March 2021 with tons of outstanding features. Easiest ways to get social proof, stunning visual reviews, faster site speed, and much more you can find at Ali Reviews!
Back to topic, normally star ratings will be added to product pages and collection pages automatically. But if they don’t work on your store, follow easy steps below to enable it.
Start your Shopify 14-day trial with FireApps
Did you know Shopify is now accounting for 20% of the e-commerce business.
Over 2200 merchants open their Shopify store everyday and 50% of them have a repeat purchase. Join them today!

1. Add star rating to your Product page
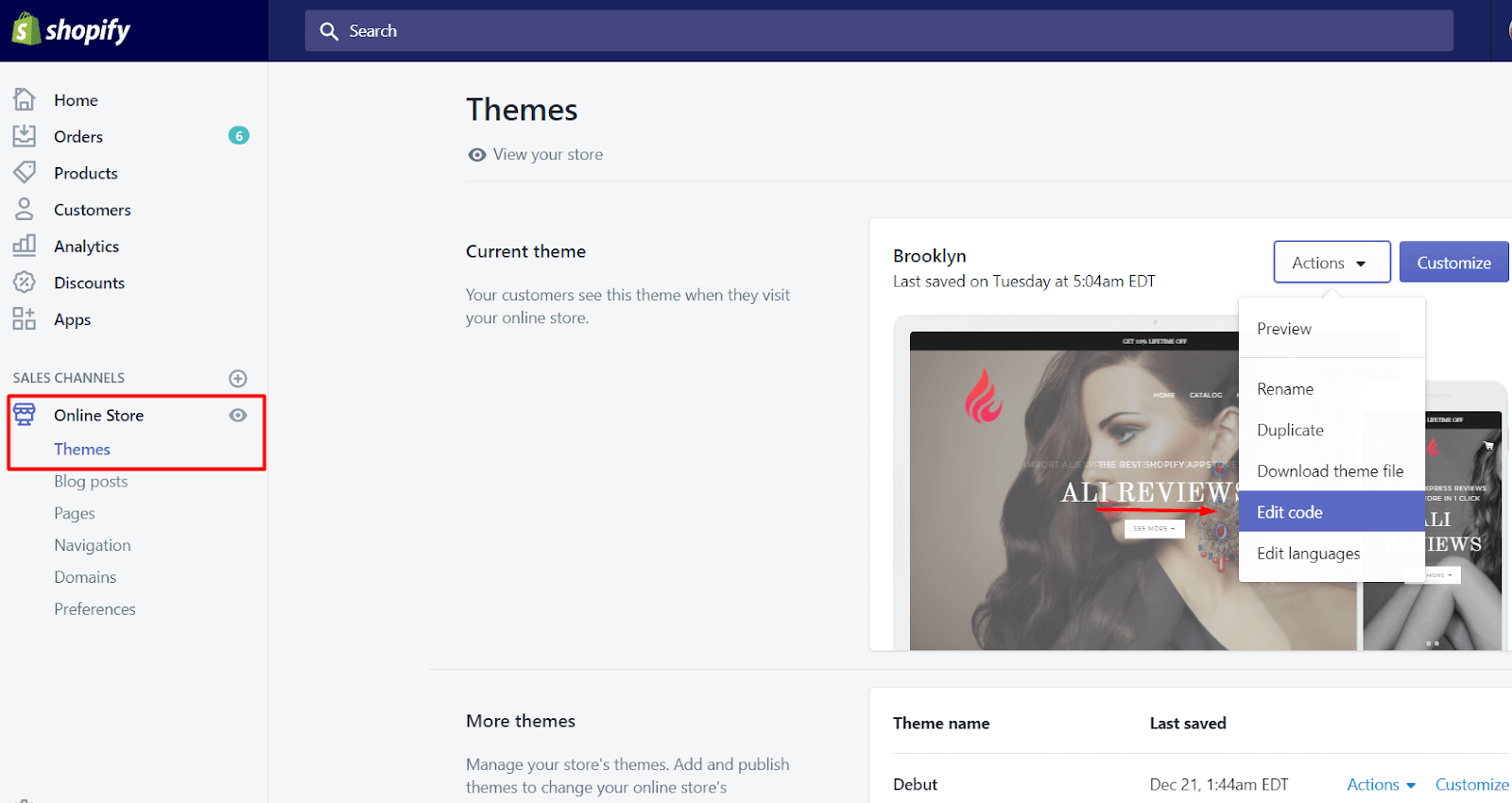
- Go to your Online store > Theme > Find the Theme that you’re using > Action > Edit Code.

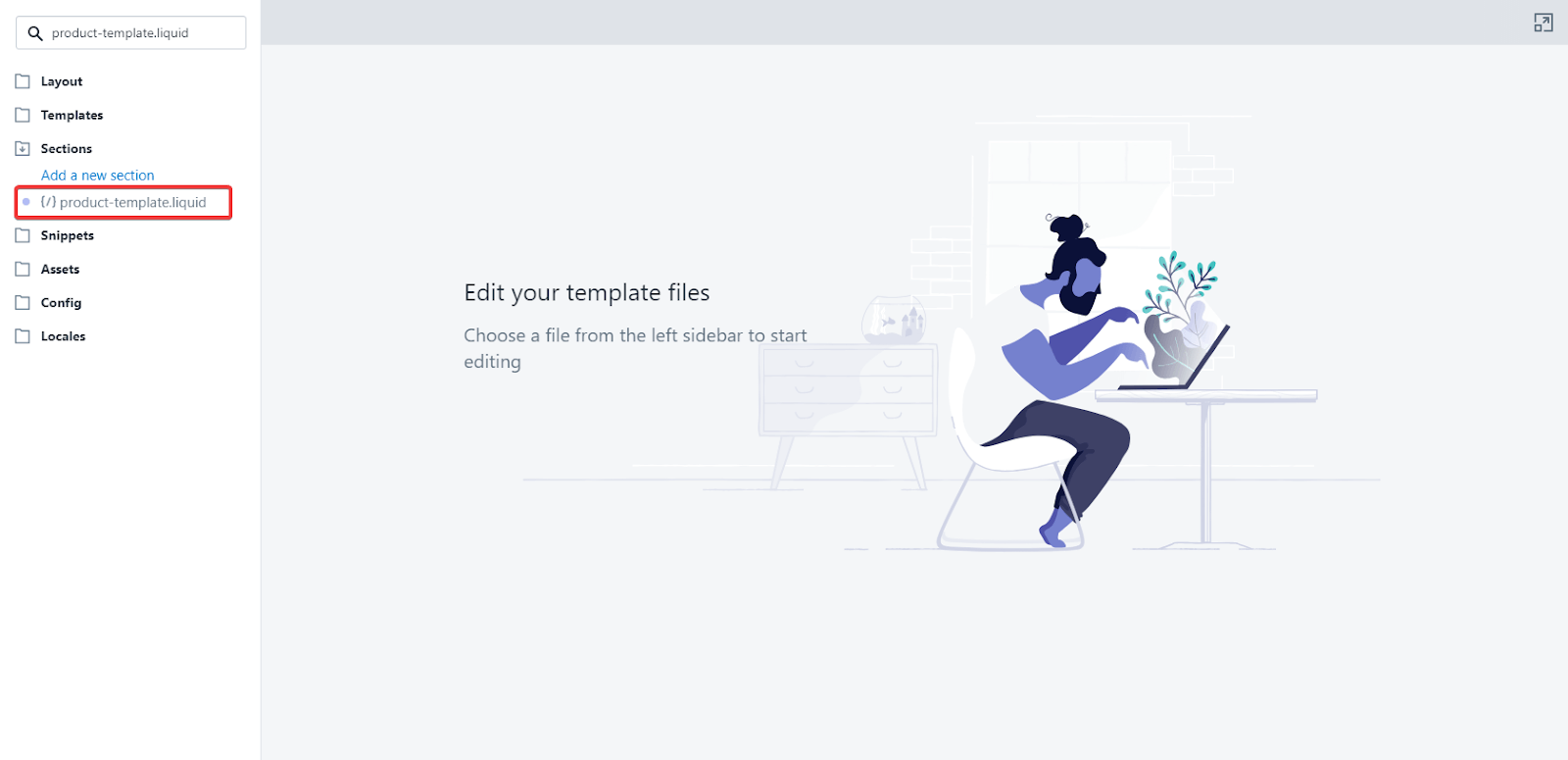
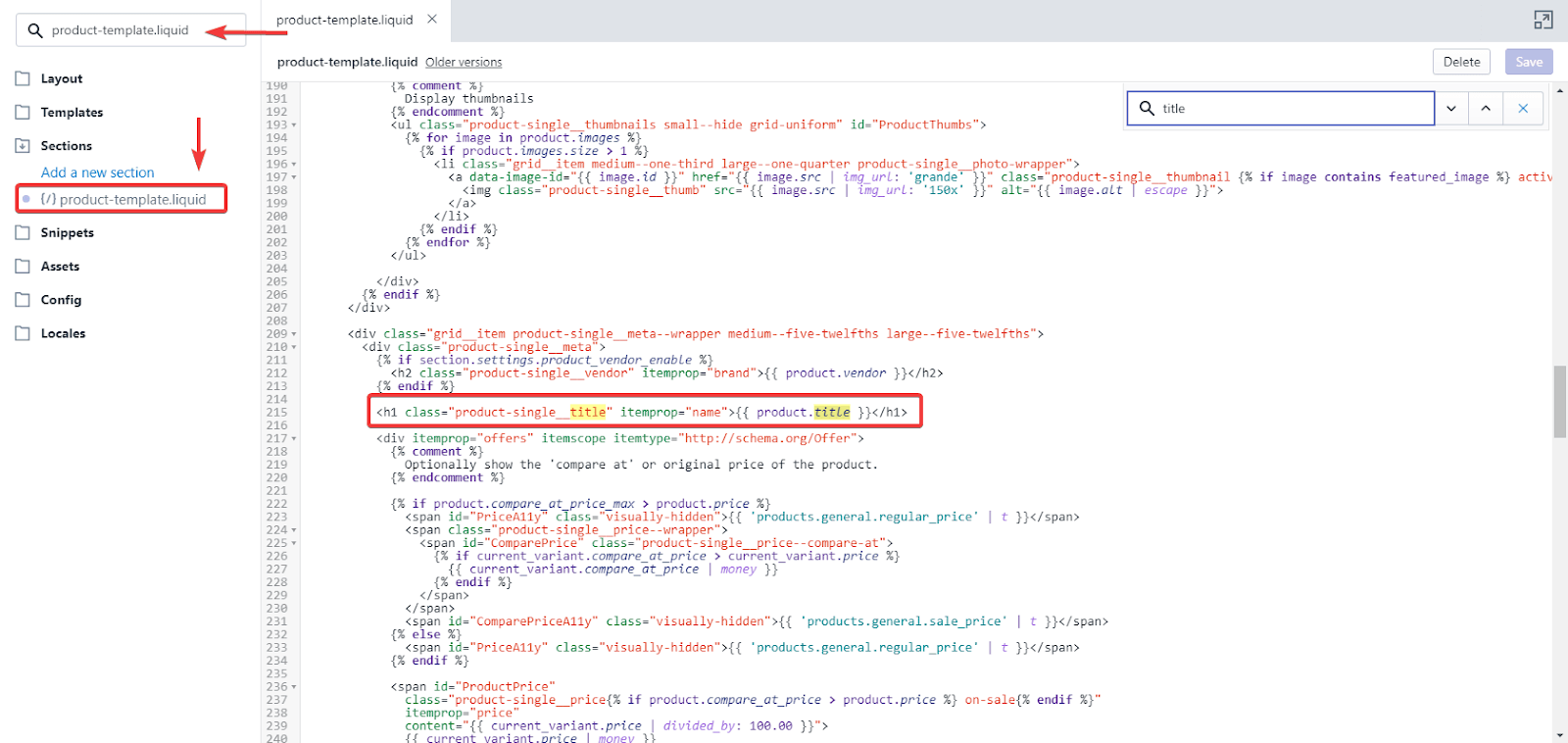
- Search for product.liquid file (or product-template.liquid in some cases)

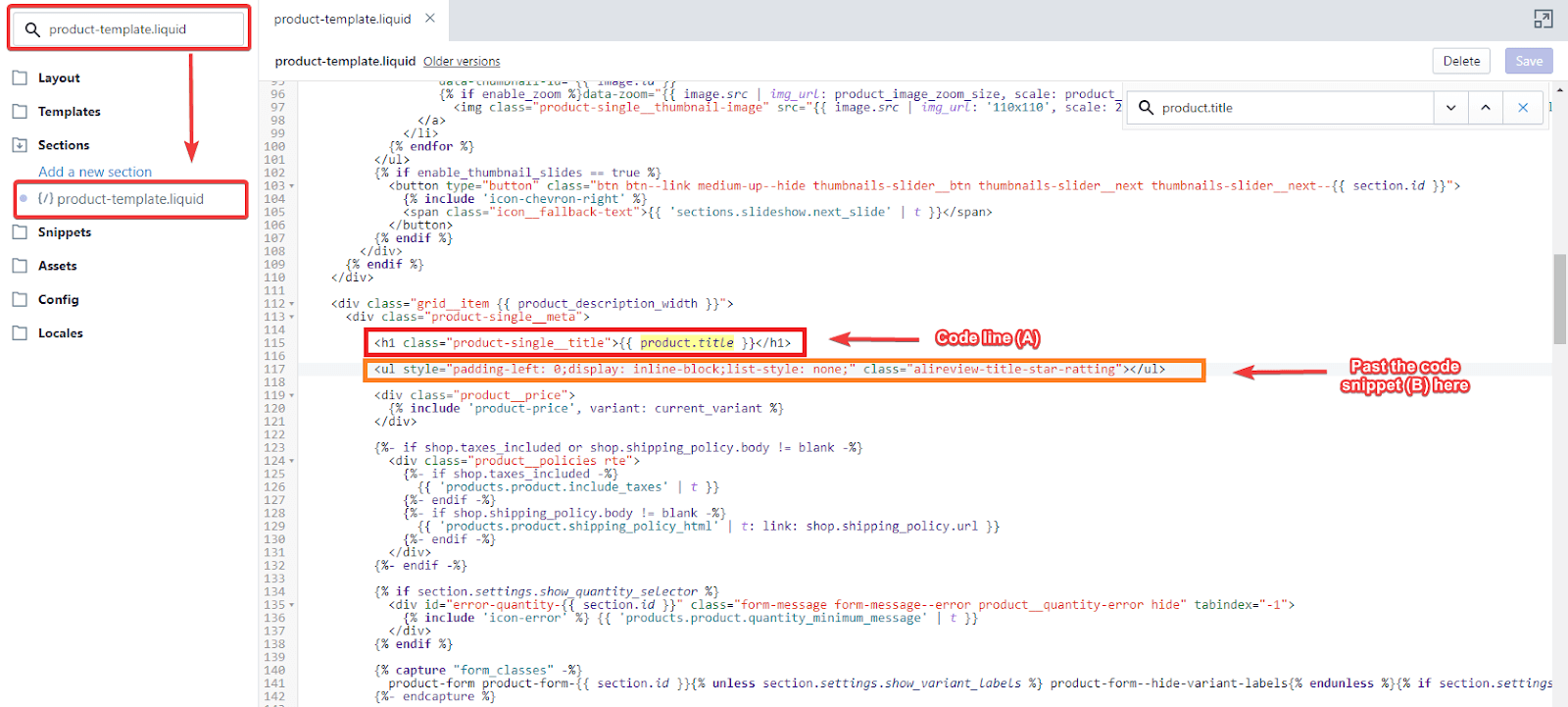
- Then, find the following code in line (A):
{{ product.title }}
- Copy this code snippet (B):
<div product-id="{{ product.id }}" class="alr-display-review-badge"></div>
- Insert the code snippet (B) under the above code line (A):

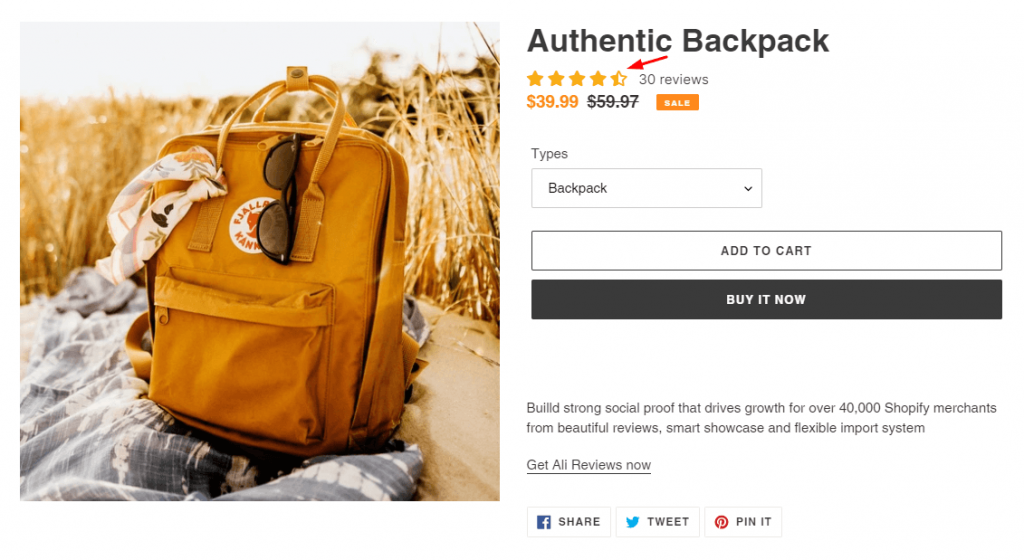
And that’s it! Here’s the result!

Please note that: product.liquid or product-template.liquid can be named differently due to a variety of themes.
If you still can’t make the star rating appear on your Product page, please contact our specialist via in-app live chat or email at support@fireapps.io
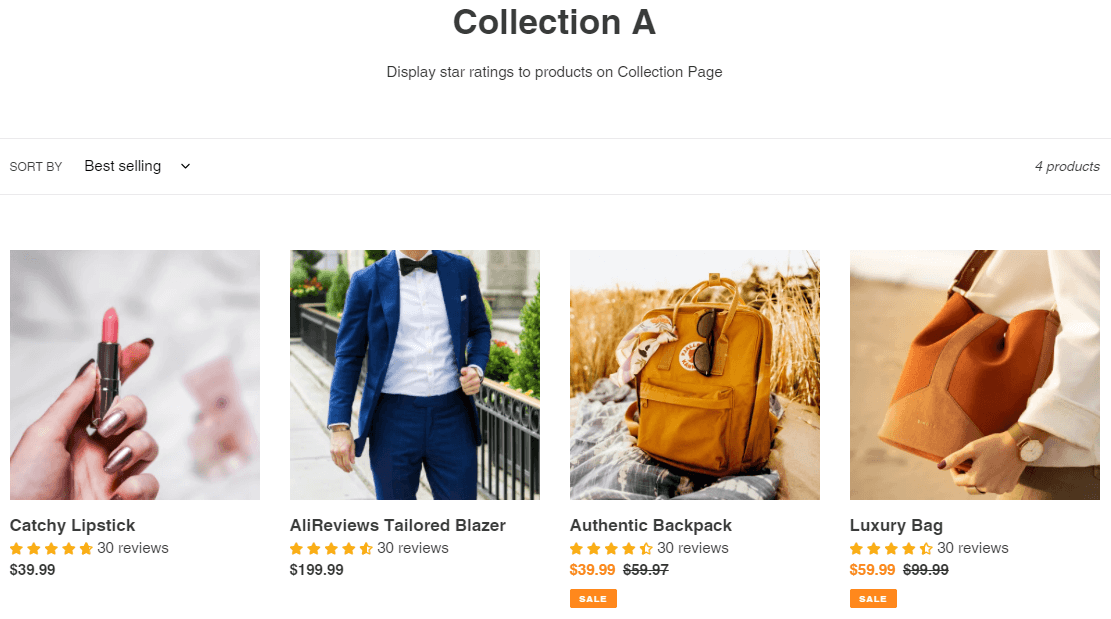
2. Add star rating to your Collection page
If you have ratings to the Product page already, be continued to add/integrate it into the liquid element on the Collection page for better results.
To show the rating star in the Collection page, you need to add the code snippet into the product-grid-item.liquid or product-card-grid.liquid file, located in your default theme. Here’s details that guide you how to display reviews on it:
- Go to the product-grid-item.liquid or product-card-grid-liquid file. Then, find the following code line (A):
{{ product.title }}- Copy this code snippet (B):
<div product-id="{{ product.id }}" class="arv-collection arv-collection--{{ product.id }}"></div>
- Insert the code snippet (B) under the code line (A).
If you can not find product-grid-item.liquid or product-card-grid.liquid, let’s try on product.card.liquid OR product.item.liquid OR product.info.liquid
That’s it! You’re done.

If you have any troubles editing the liquid code, please contact us via live chat or email at support@fireapps.io and we’ll be happy to assist!



Search engine algorithms take into account the importance of customer reviews. A high number of consumer reviews indicates that your business is legitimate and reliable.