How to create a winning Shopify Reviews Page?
Troubleshooting
Reviews help enhance most online stores because they show you care about feedback. And a Shopify reviews page will add an extra layer of engagement with your customers. It is one of many steps that can help build customer loyalty. Today, we will demonstrate how to add a winning Shopify reviews page to your store.
What is a Shopify reviews page?
A Shopify reviews page is a page that includes all or most of the product reviews received by your store. You can name this page whatever you like, but frequent titles used by business owners are “Happy Customers,” “Reviews,” “Our Reviews,” or “Testimonials.”

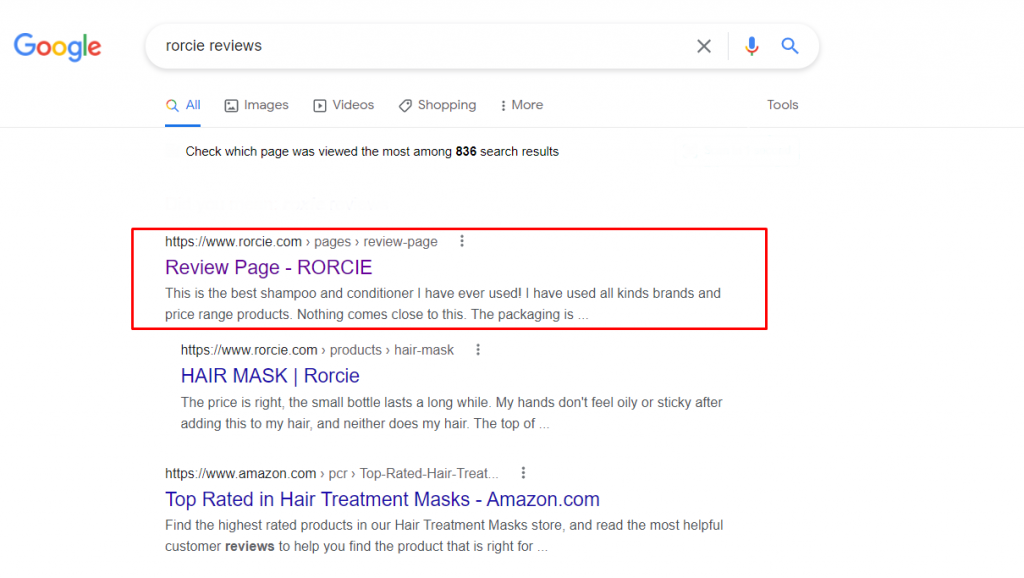
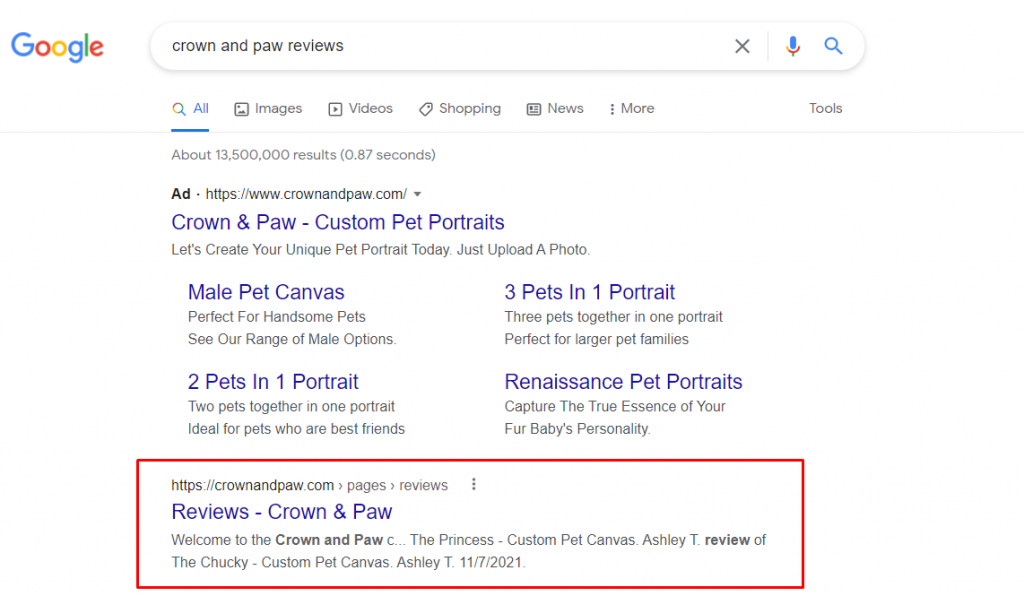
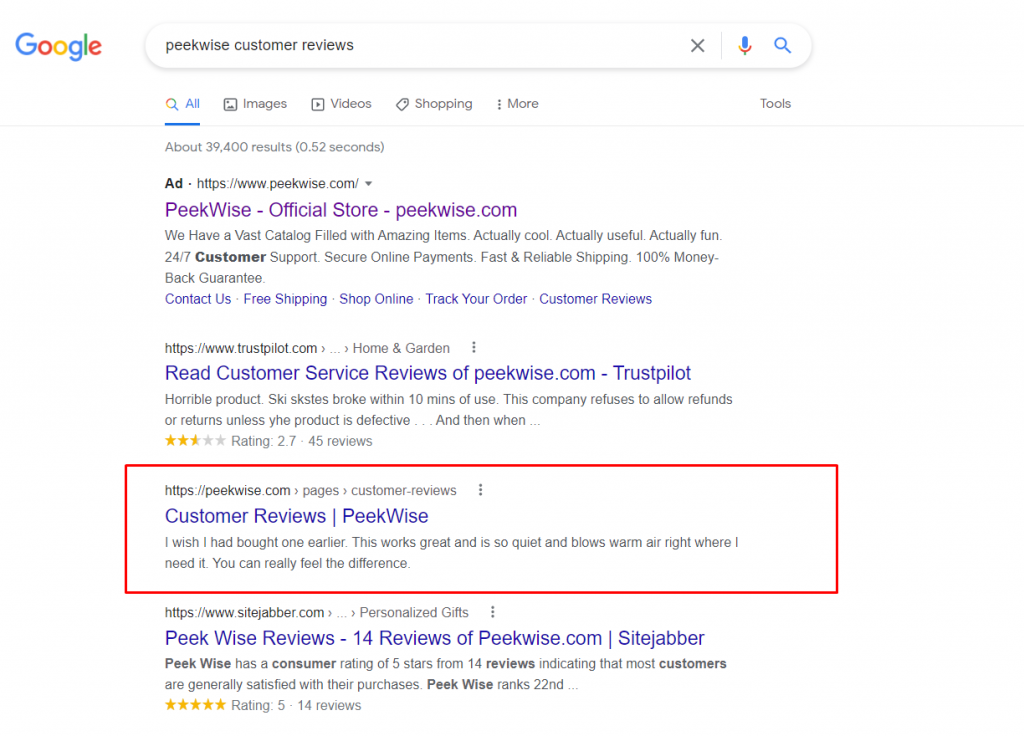
Additionally, the Shopify reviews page assists in improving your ranking on Google. If a customer searches for you using keywords that include your business name and reviews, such as your store name + reviews, your reviews page results will come at the top. Let’s have a look at examples.
Start your Shopify 14-day trial with FireApps
Did you know Shopify is now accounting for 20% of the e-commerce business.
Over 2200 merchants open their Shopify store everyday and 50% of them have a repeat purchase. Join them today!




How to create a Shopify reviews page?
Look at some business reviews page layouts to get inspiration for your own Shopify reviews page design before diving into the specific steps.
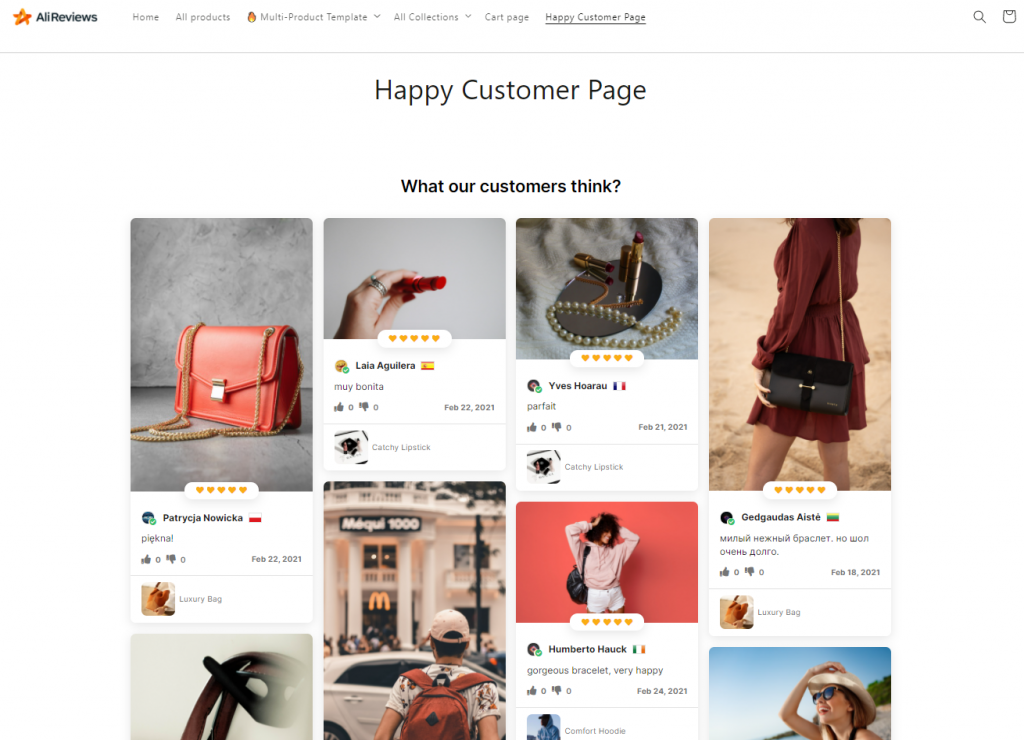
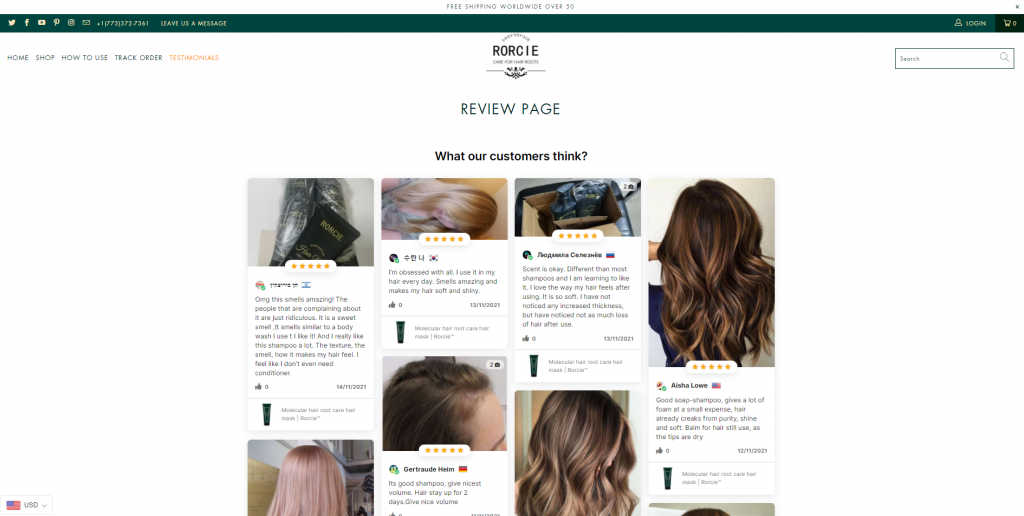
Rorcie

Every review that Rorcie shows has a photo and a 5-star rating, and we can tell that their customers come from all over the world just by looking at reviews. Simple, attractive, and eye-catching are just a few of the adjectives that describe the layout.
Images of the product accompany the reviews, making it easier for customers to recognize what the reviews are talking to and giving them more trust in the product they are considering. It is an ideal Shopify reviews page template you can use.
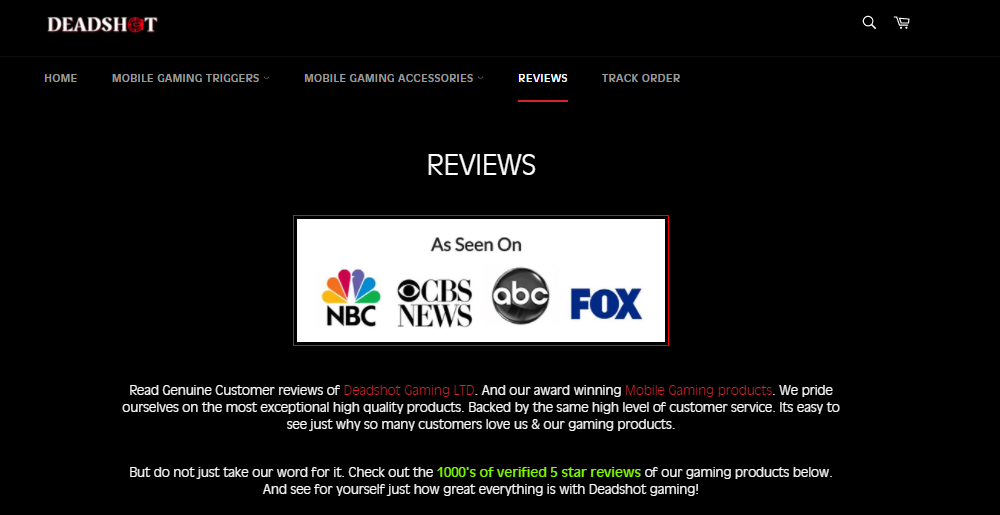
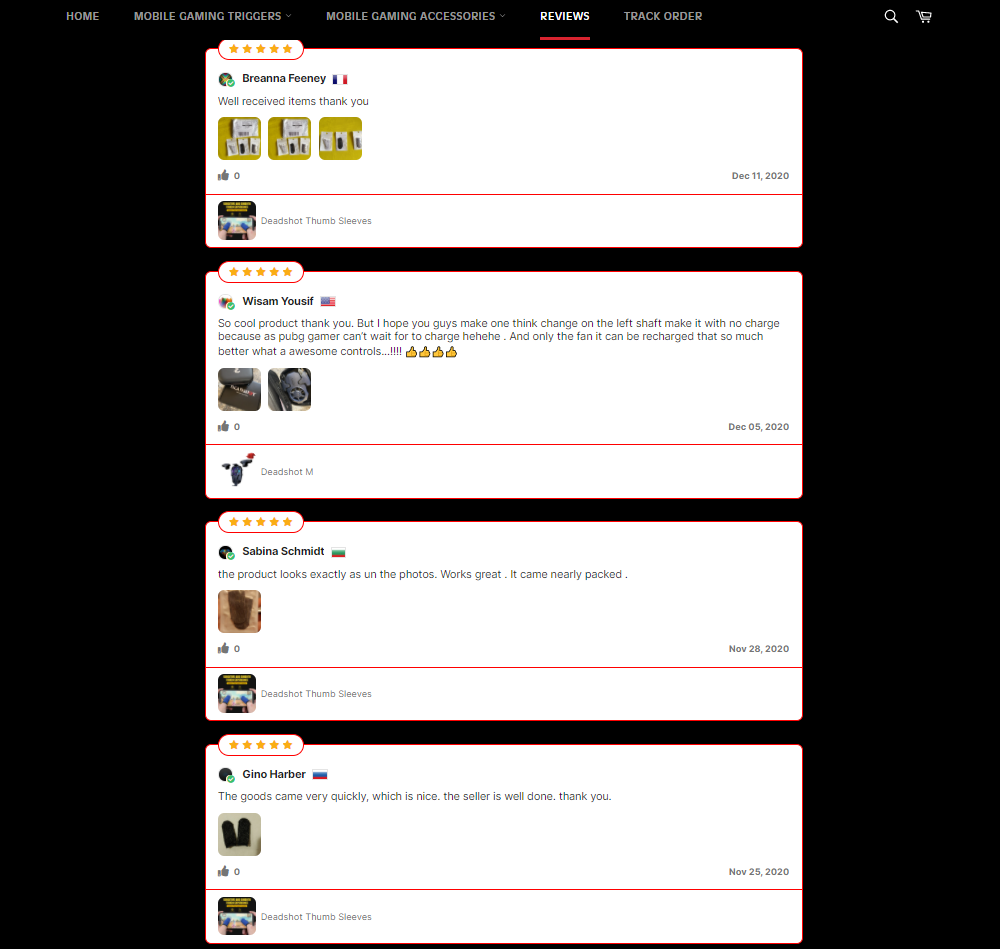
Deadshot gaming

Deadshot Gaming has an impressive description that introduces the company and the product before driving customers to product reviews. Following the description is a vertical list of customer reviews. Its layout looks very clean and easy to read, right?

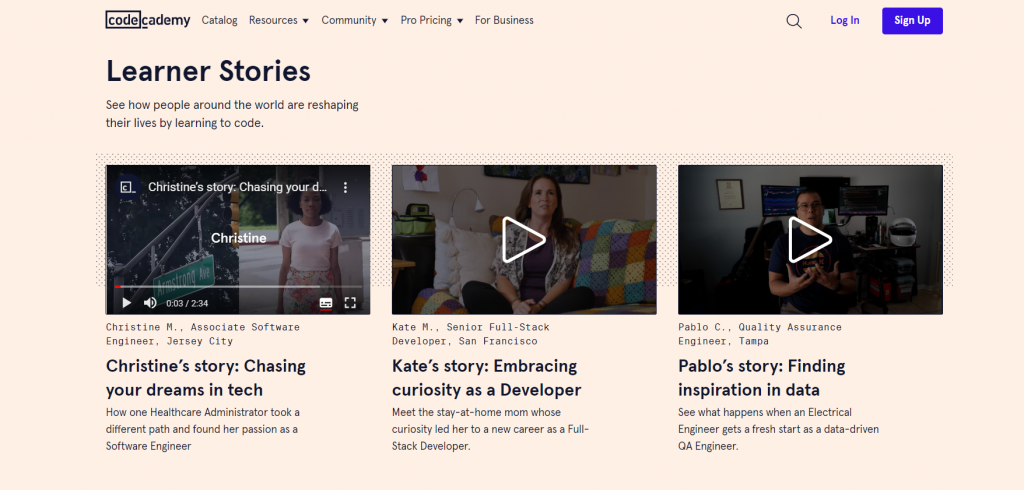
Codecademy

Codecademy’s reviews page is more thoroughly organized; they placed the testimonials on their website and titled “Learner Stories.”
It must be admitted this style of reviews page is appealing and approachable to audiences since it is realistic and inspirational. Their videos are professional. These video testimonials help audiences immediately grasp the message intended by Codecademy.
All right, after seeing the examples above, we feel you have a clearer understanding of what a reviews page is, so let’s follow the directions below to get started adding a Shopify reviews page to your store.
Step 1: Pick and install a Shopify review app
The first step is picking the most suitable Shopify review app for your store. Without any coding skills, the review apps make it easy to create an engaging reviews page.
However, there are many review apps available in the Shopify app store. Short on time? We’ve gathered the 3 most popular and well-liked apps for you.
Looking for Shopify review apps that aren’t included here? Check this piece!
Ali Reviews
Creating a Shopify reviews page that both looks professional and works fast and seamless with Ali Reviews review app. The app has an average star rating of 4.9 from over 7000 customer reviews. The Rorcie store above used Ali Reviews for creating a reviews page.
Loox
Bringing your reviews page online isn’t complicated. Loox, one of the most used review apps, can get you started on creating a reviews page on Shopify right away. The app also received a 4.9-star rating from over 7000 customers.
Stamped.io
Stamped.io comes with multiple beautiful review widgets and is fully compatible with devices. Kicking off a Shopify reviews page is as easy as pie with Stamped.io. The app has an average star rating of 4.9 from over 5000 customer reviews.
Step 2: Create your reviews page
Once you’ve decided on the best review app for your store, you can follow the directions from the app’s customer service center to create your reviews page. We’ll use Ali Reviews as an example in this article.

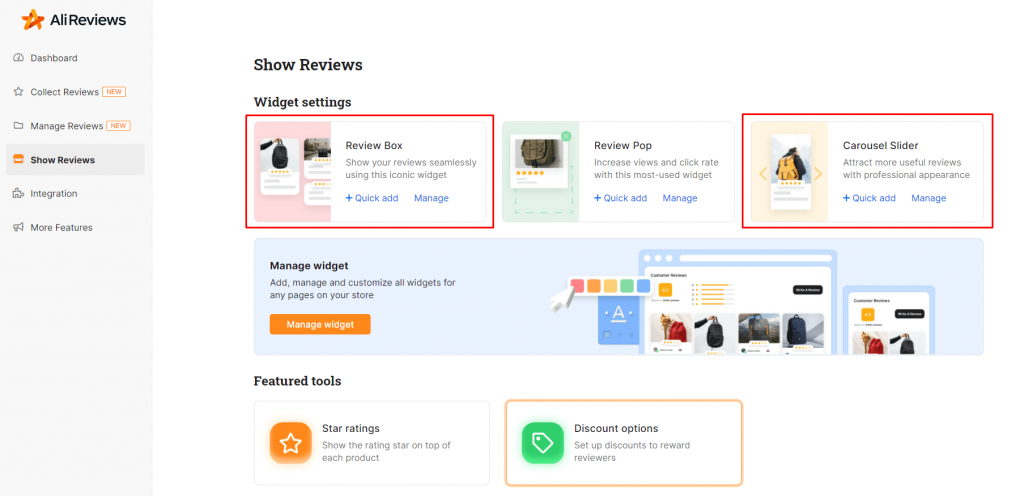
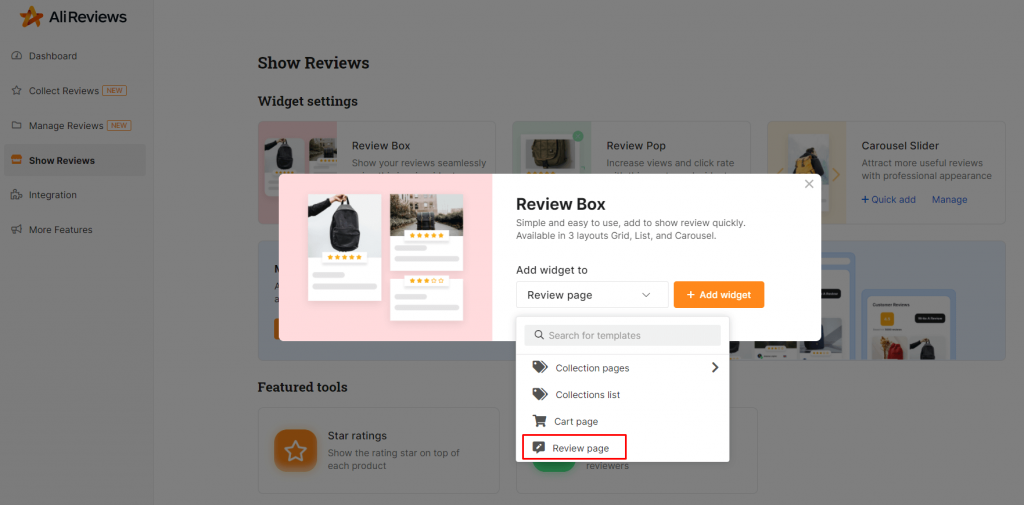
Ali Reviews provides a beautiful and user-friendly dashboard interface. After login into the Ali Reviews dashboard, browse to the Show reviews tab, choose your favorite Review widget, click Quick add, and then Review page.

Coming to the reviews page widget settings, you will get 3 sections to power customer reviews:
- Template: provide multiple stunning templates for quick setup
- Appearance: customize the look of the widget
- Personalize: advanced settings which are available from the Essential plan included: Product Options, Review Options, Audience
As you can see, there are a wide variety of templates to pick from that will match your brand. In addition, the app allows you to customize some elements to make your store stand out from the competition in the market.
Step 3. Add your reviews page to your Shopify store
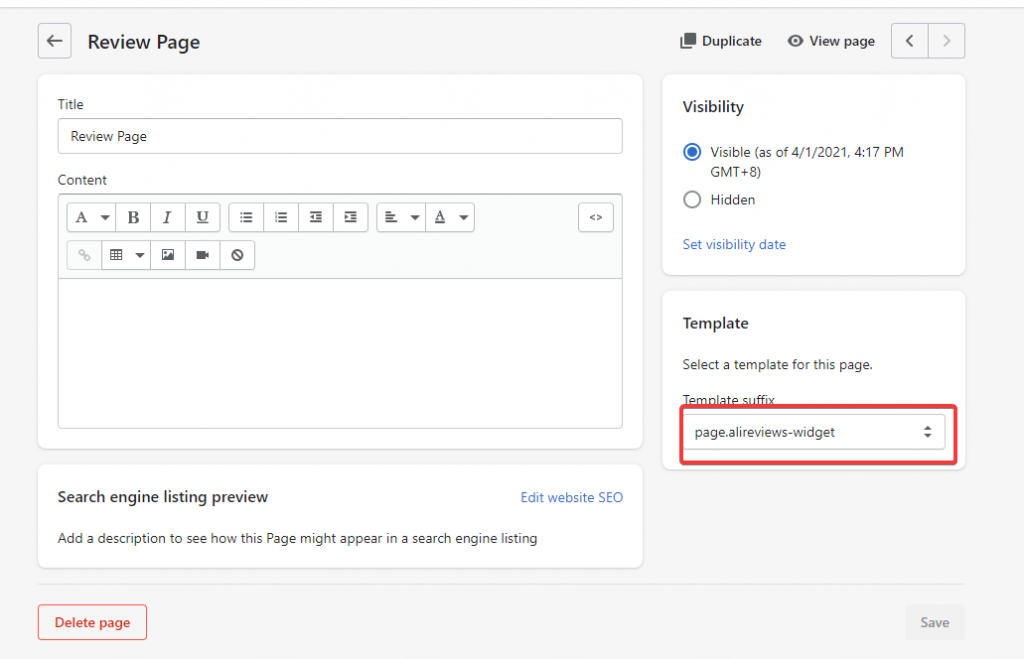
When the reviews page is created, please go to Shopify admin, browse Pages and open the Review page. Make sure to choose the right template: page.alireviews-widget.
You can edit the reviews page title there, then click the eye button to see the preview:

Step 4: Attach your Shopify reviews page to a menu
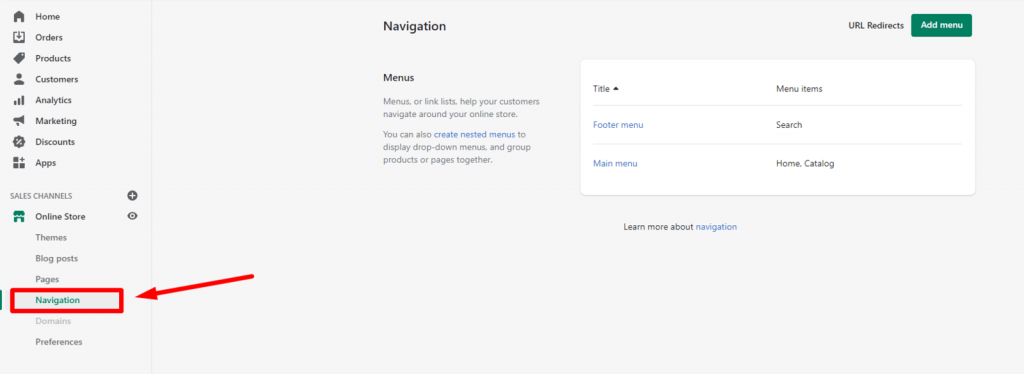
Finally, you need to go to the Navigation section to attach it to a menu and done.

You now have your own Shopify reviews page, which is fantastic. The following steps will show you how to add a Review box to the Product Page and Homepage.
How to add a Review box to the Product page
In case you couldn’t find the {{product.description}} tag to insert the Reviews section into your store, please follow these following steps to manually add this section that will display on your Product page.
- Copy the code snippet (A) as follows:
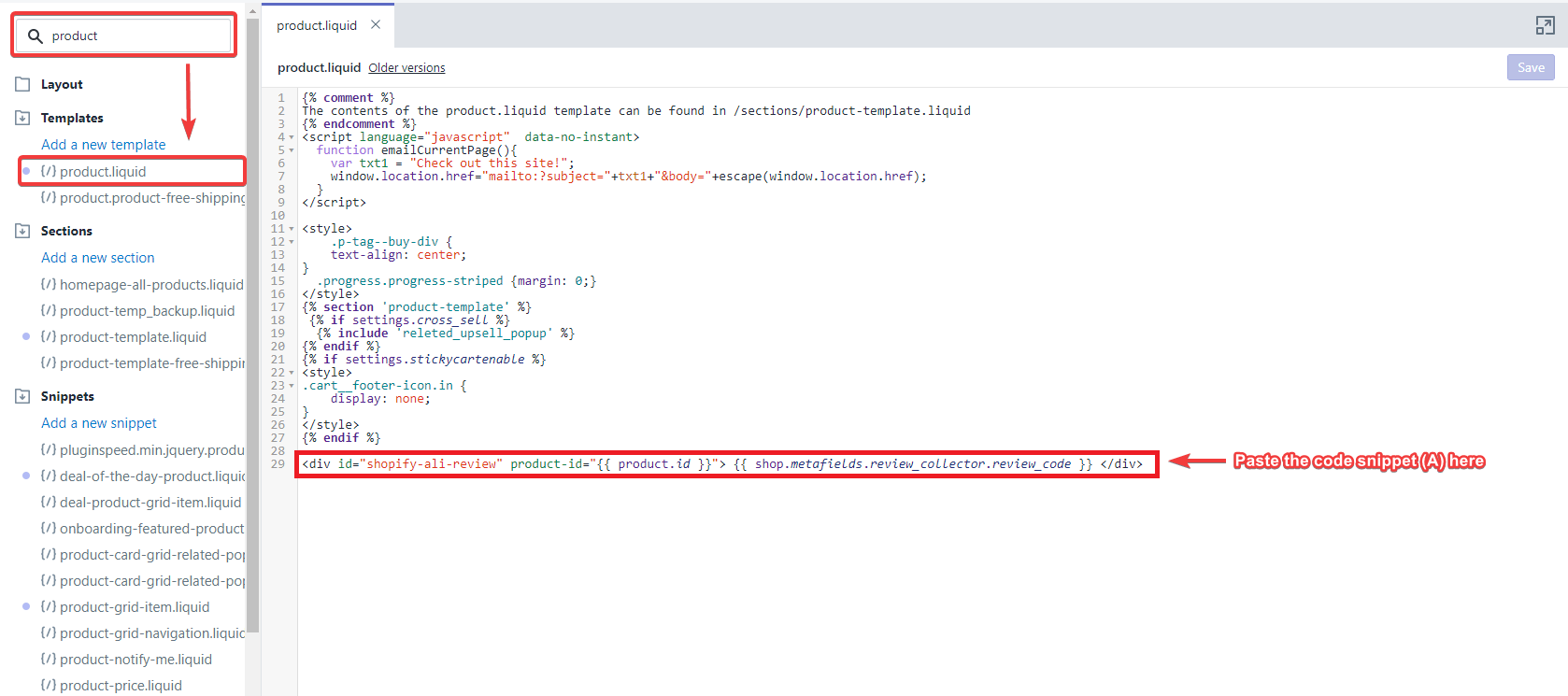
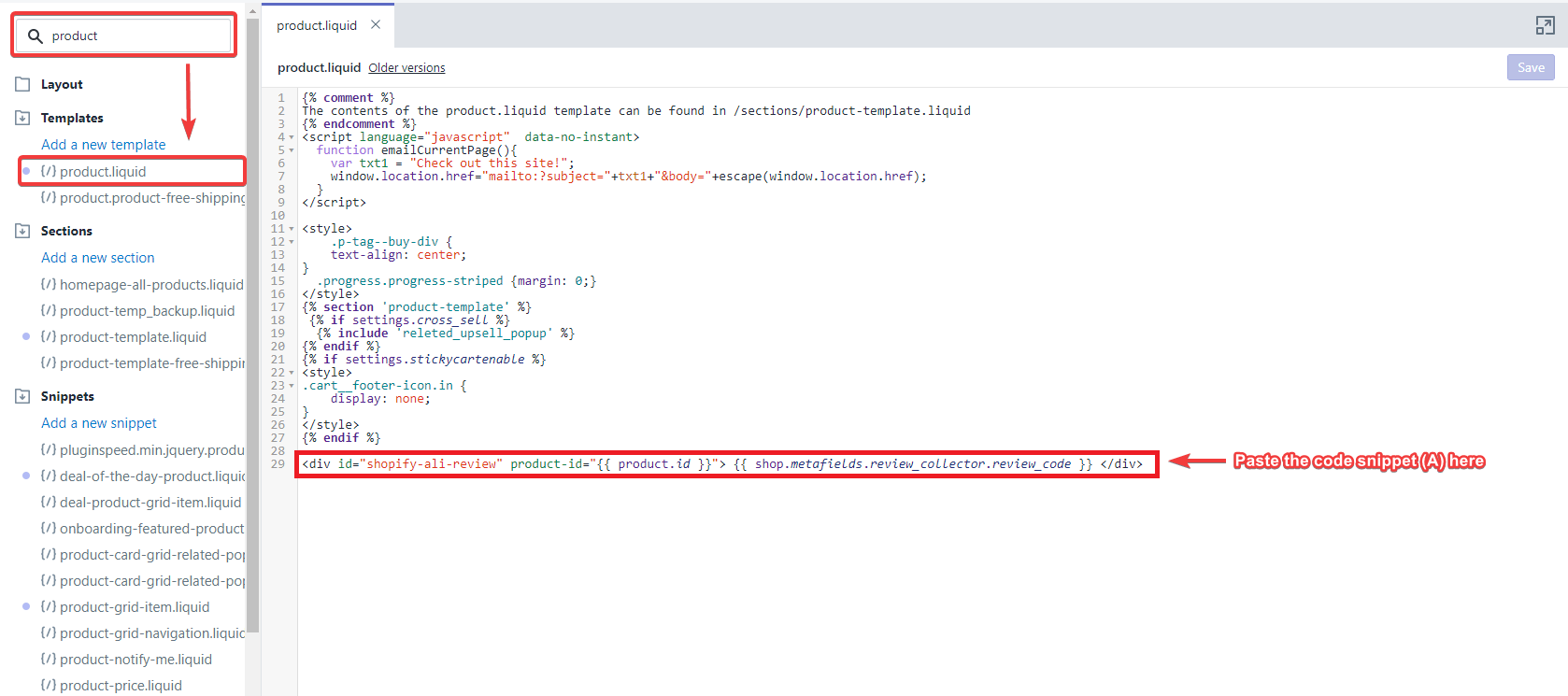
<div id="shopify-ali-review" product-id="{{ product.id }}"> {{ shop.metafields.review_collector.review_code }}</div>
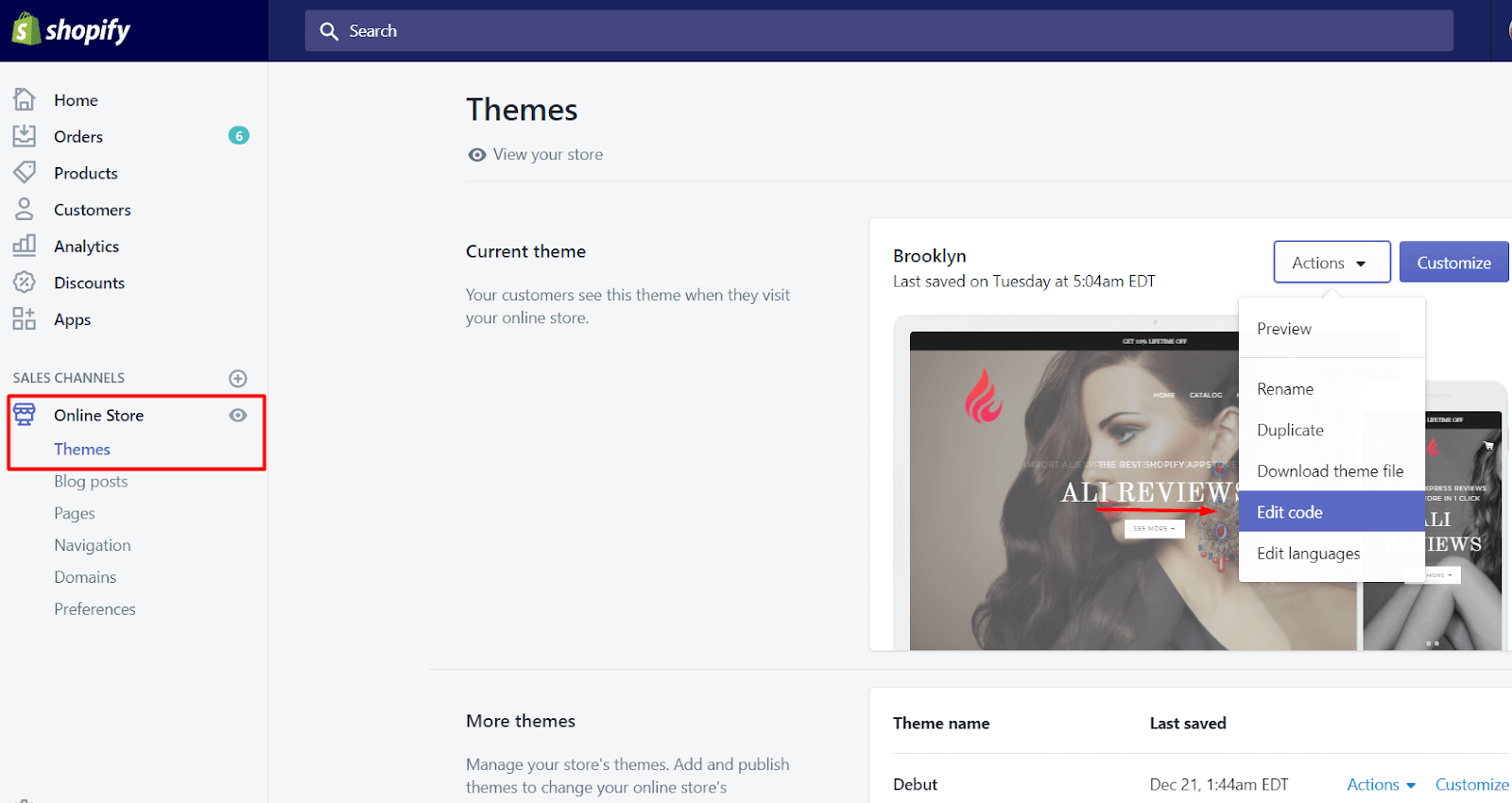
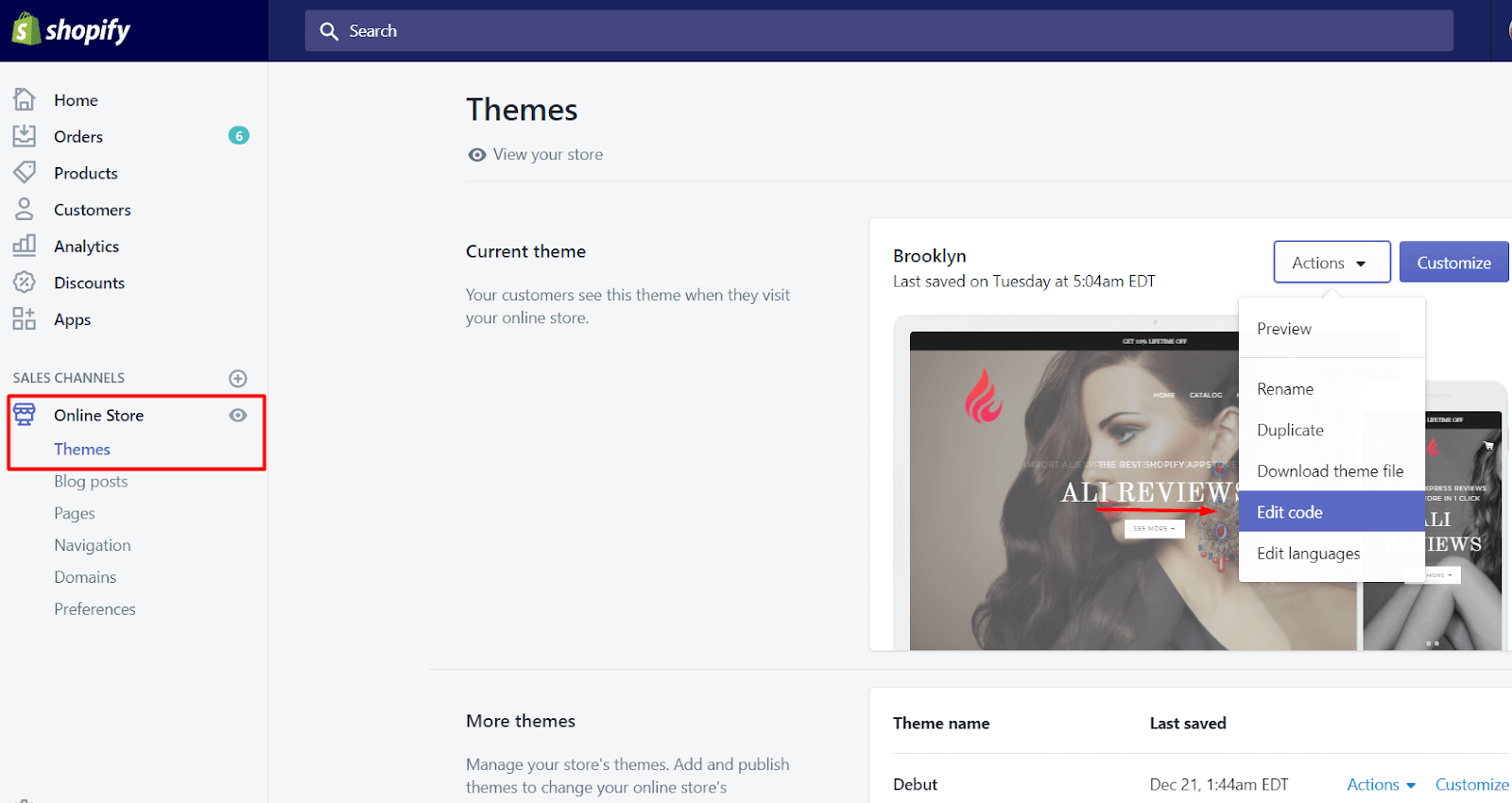
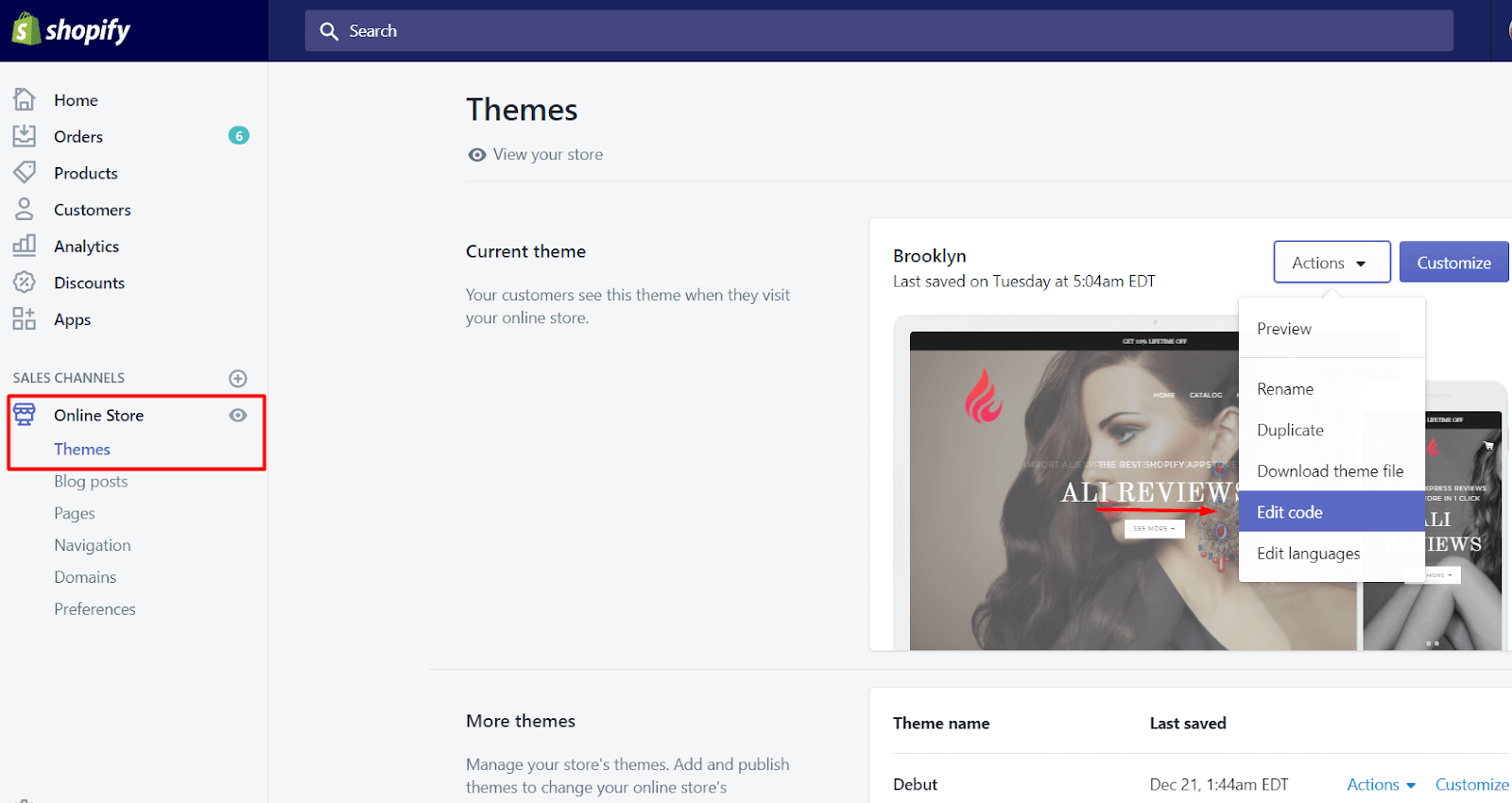
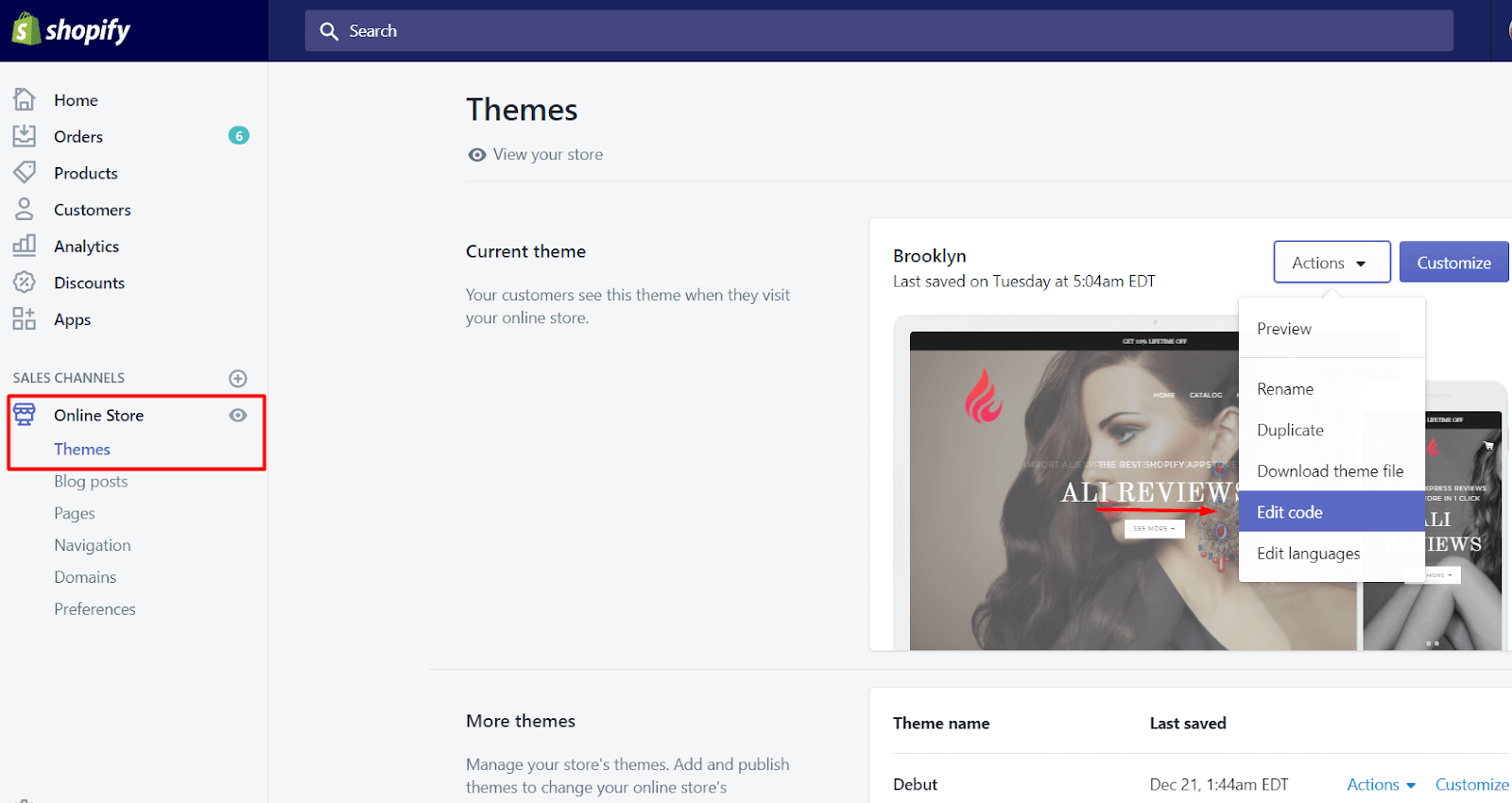
- Go to your Online store > Theme > Find the Theme that you’re using > Action > Edit Code.

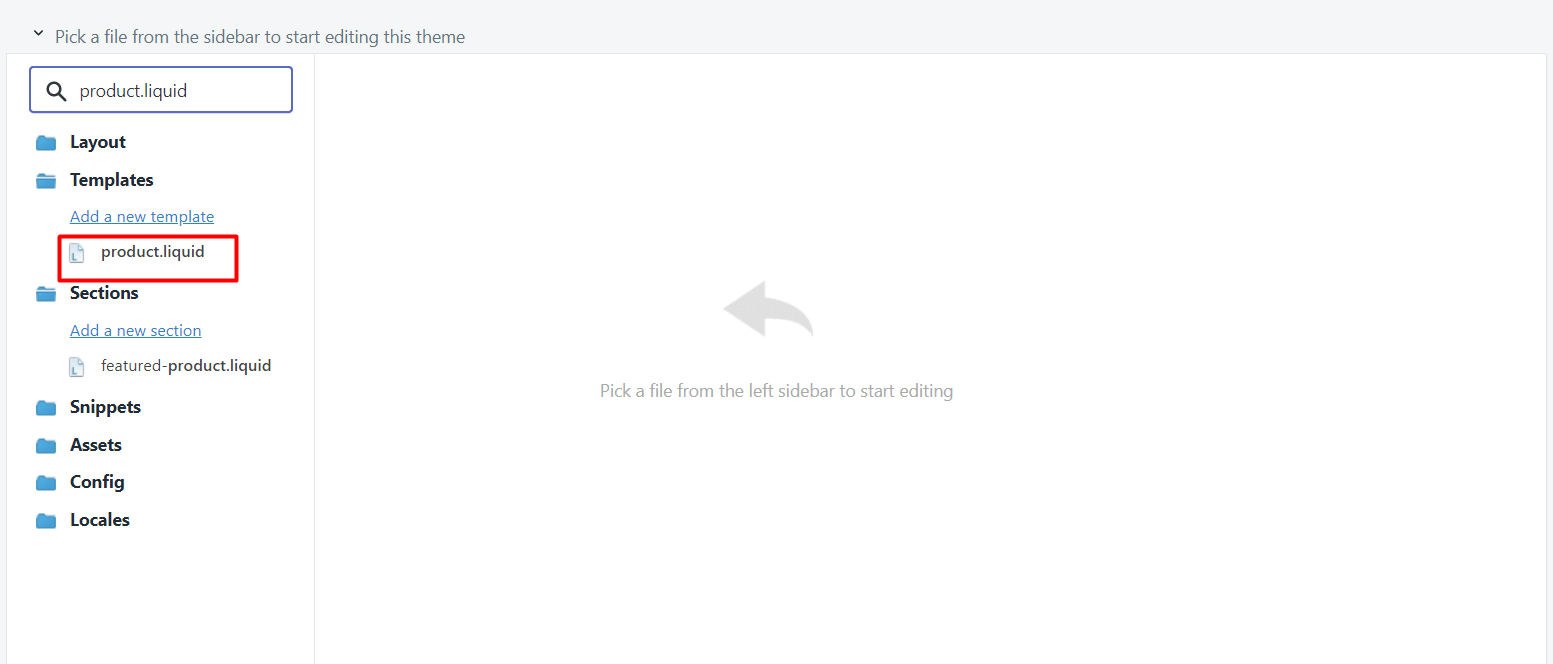
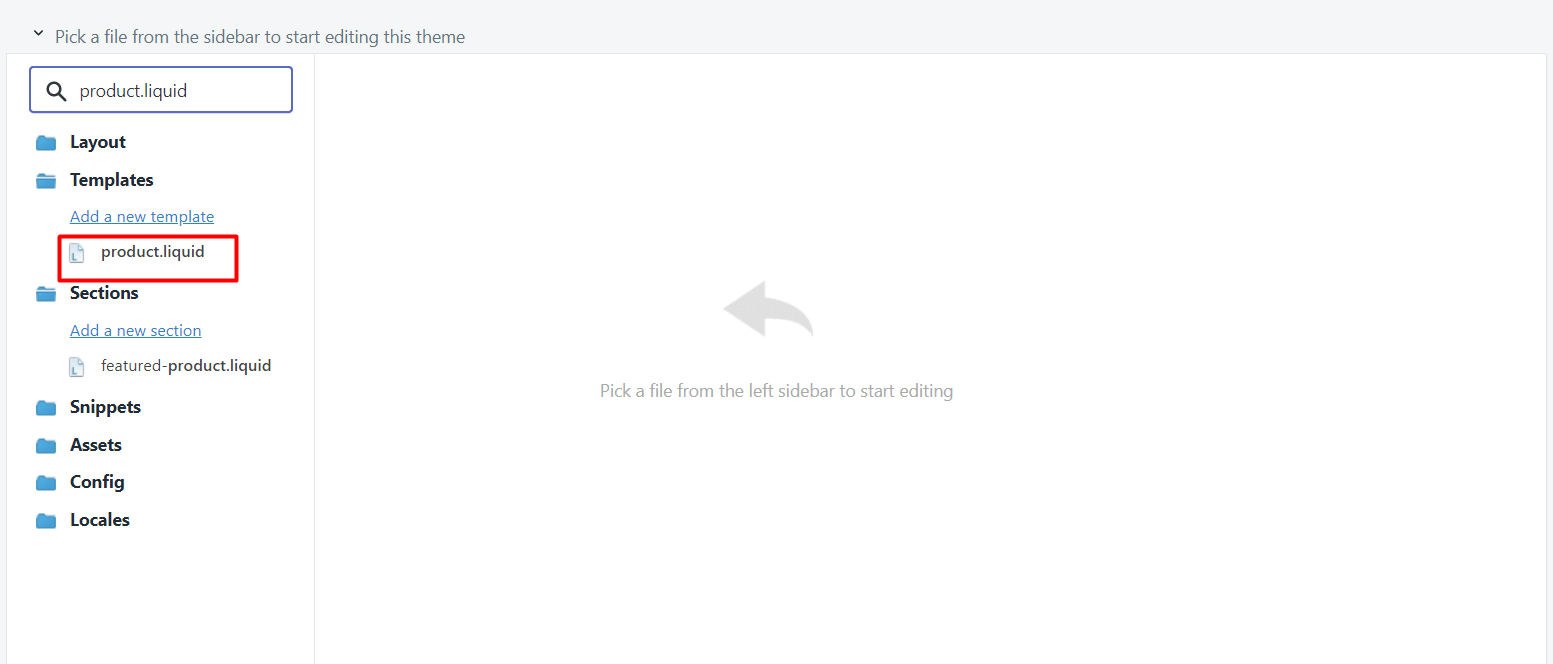
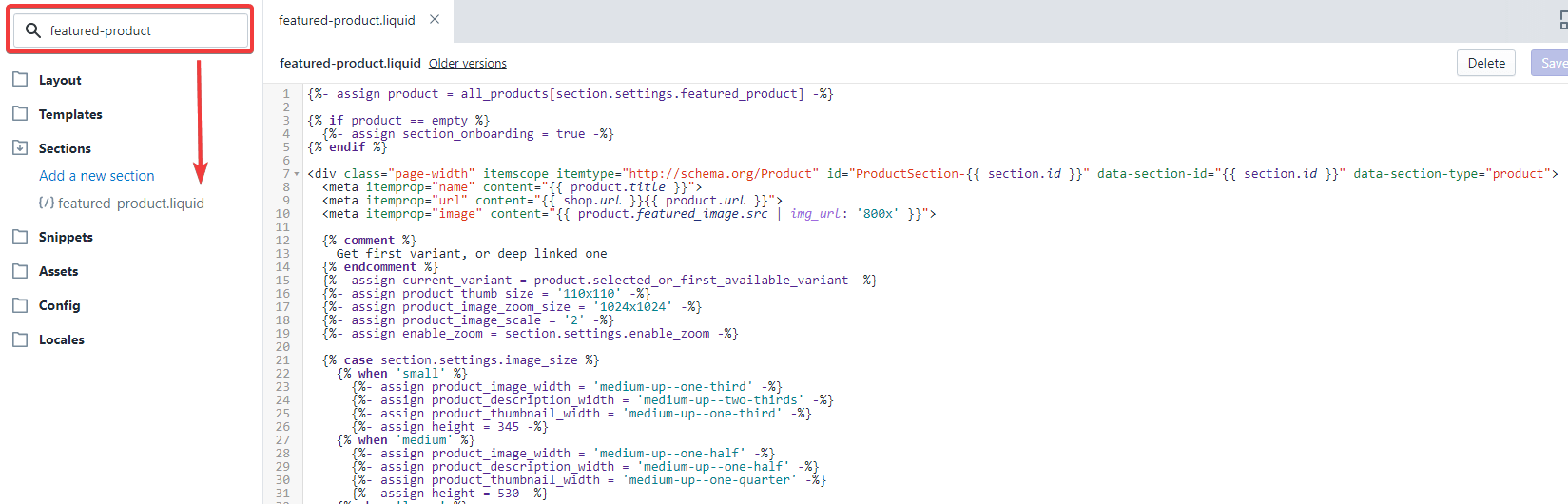
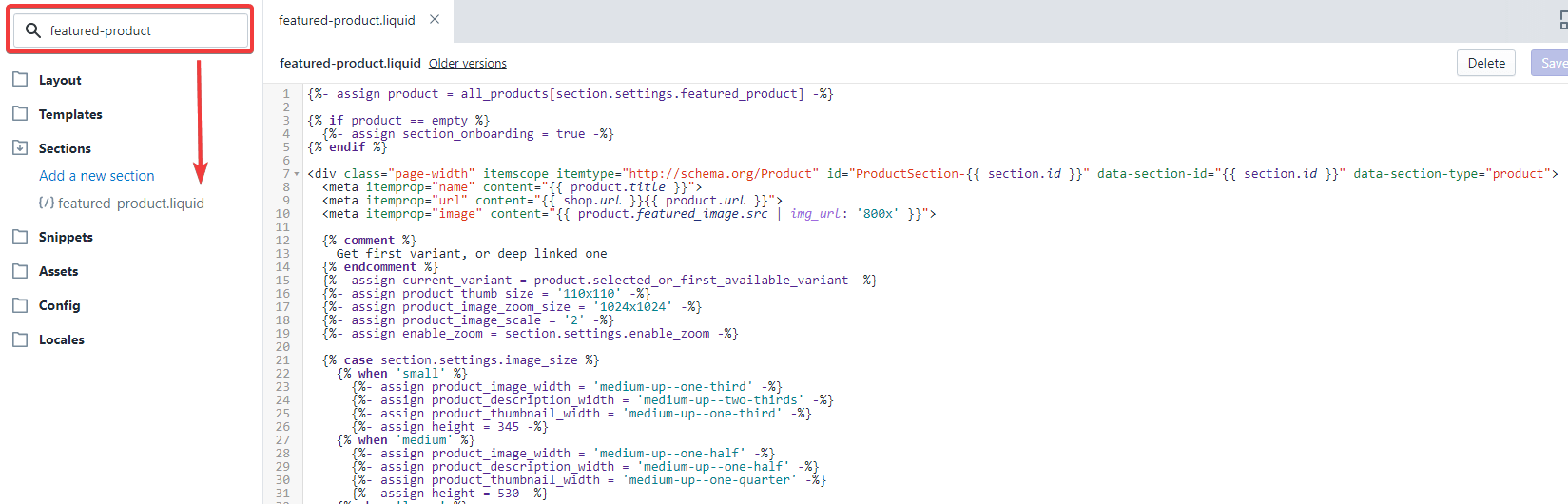
- Search for Product.liquid file (or Product-template.liquid in some cases)


- At the end of the page, paste the code snippet (A) and then remember to save.


That’s it, it’s too easy to edit/add a review box.
If it doesn’t work, please feel free to contact our Support team via in-app live chat or drop us an email at support@fireapps.io
How to add a Review box to the Homepage
If your store has only one product on the Home page, here’s a way that helps you on how to set up a Review box as fast as possible.
- Go to your Online Store > Theme
- Find the Theme you’re using, click Action -> Edit Code



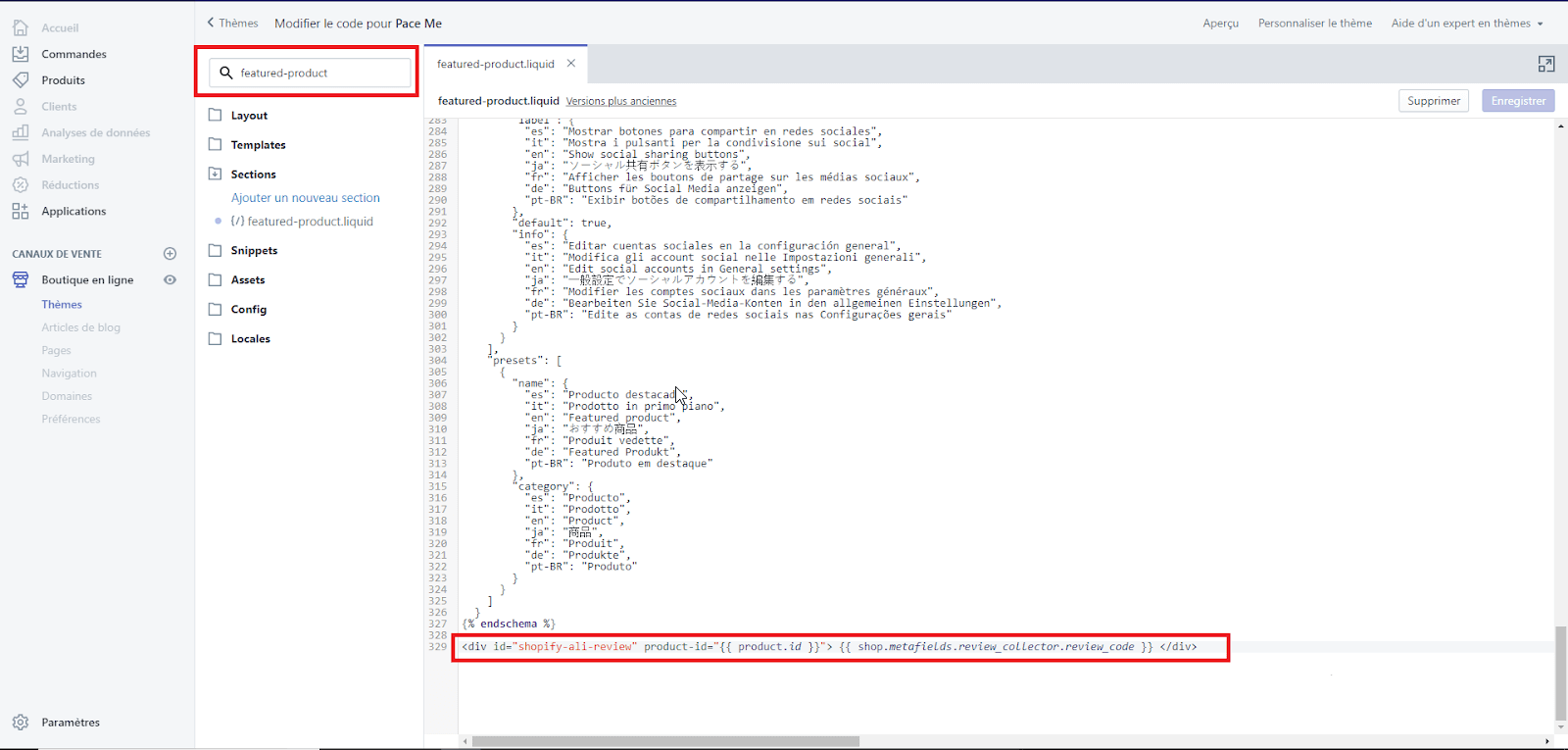
3. Search for “featured-product” OR “home-product” file.


4. Copy this code snippet (A):
<div id="shopify-ali-review" product-id="{{ product.id }}"> {{ shop.metafields.review_collector.review_code }}</div>
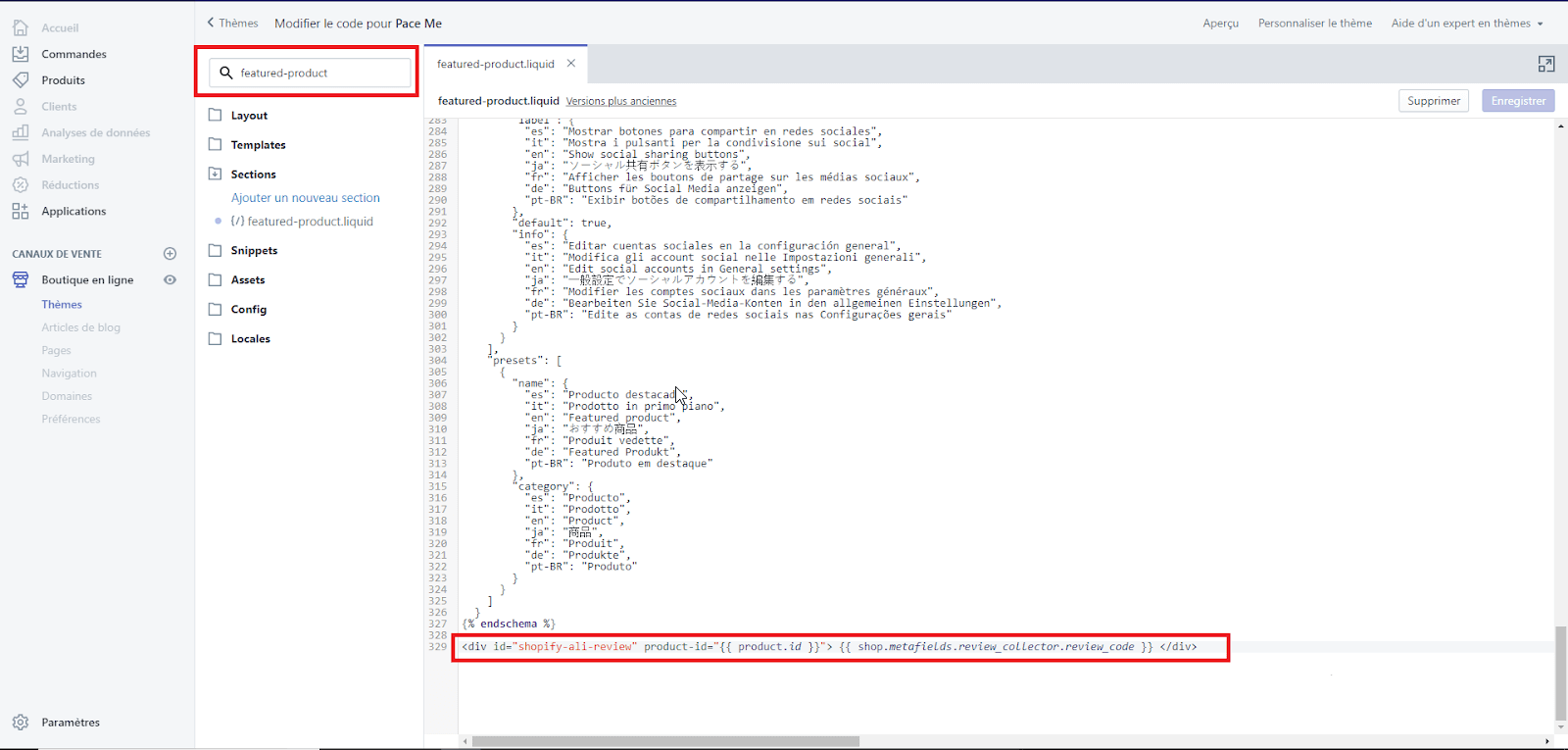
5. Insert the code snippet (A) at the bottom of the page, and click Save:


That’s it.
Conclusion
No matter what type or size of the business you run, reviews are important to its success. They not only help increase brand credibility but also help you to explode sales. Thus, if you don’t have a review for your store yet, do everything you can to improve it now!
If you have any questions about the way to add the Shopify reviews page, please leave a comment below.



Leave a Reply