How to create a review showcase page?
Troubleshooting
To create a review showcase page (review page), you can simply follow these steps:
1/ Login to Ali Reviews dashboard.
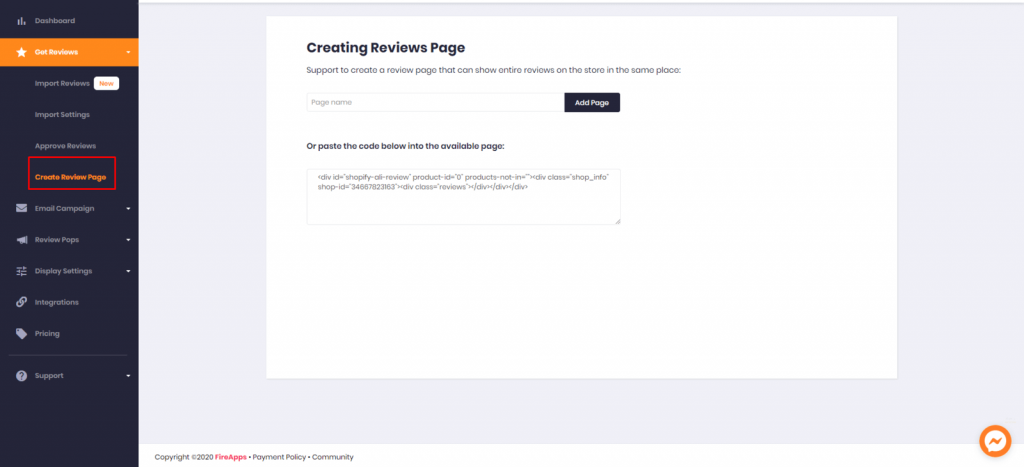
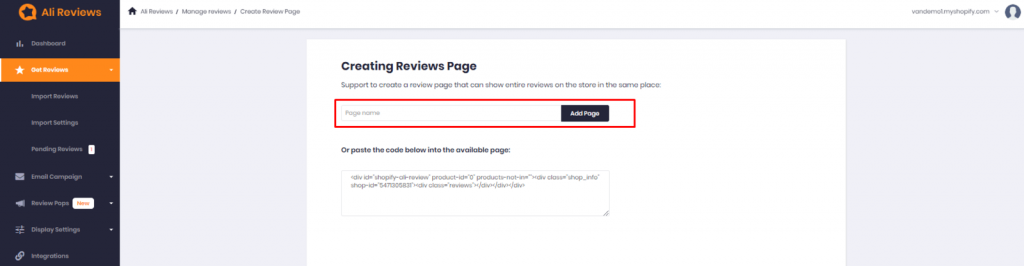
2/ Go to Get Reviews -> then click Create Review Page:

3/ Enter your page name in this box and click Add Page button:

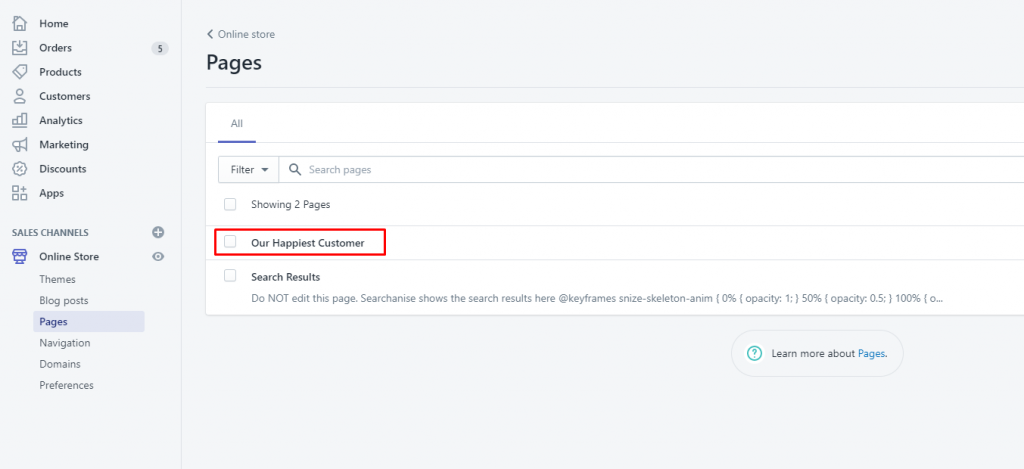
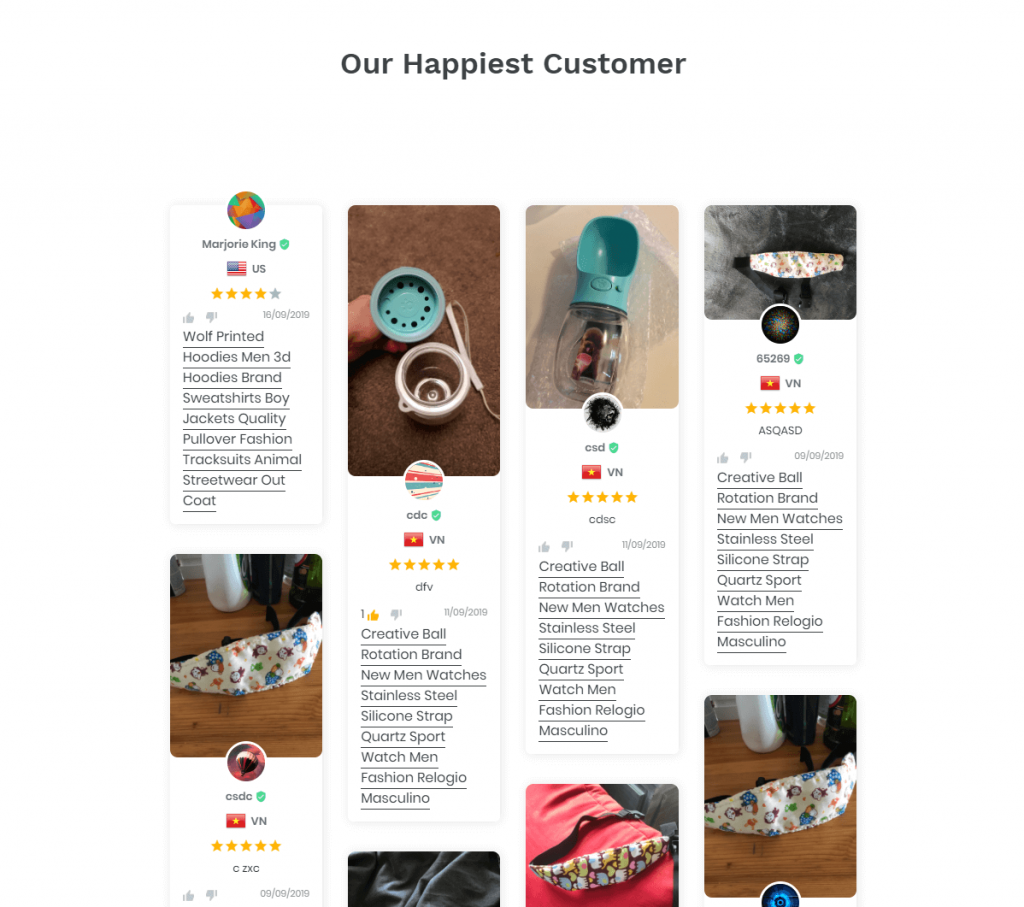
4/ The new page name: Our Happiest Customer will be created on your Shopify store:

From here, you can navigate you page as your need. And here is the result:

Another way, you can also use the code below to add to your page:
<div id="shopify-ali-review" product-id="0" products-not-in=""><div class="shop_info" shop-id="15153954870"><div class="reviews"></div></div></div>
Hope this can help you. Should you need further concern, please feel free to contact us via live chat channel or email us at support@fireapps.io
Start your Shopify 14-day trial with FireApps
Did you know Shopify is now accounting for 20% of the e-commerce business.
Over 2200 merchants open their Shopify store everyday and 50% of them have a repeat purchase. Join them today!




Leave a Reply